“Hi Lalit, could you please tell me how I can get rid of the dotted outline that appears when I click on a link in my website? You know, some of the links don’t show such outline but many links get bordered by a dotted line as soon as I pressed mouse button. Any solution for this?”, asked a TechWelkin reader through email.
Using CSS, almost any style can be achieved for links or for the entire webpage for that matter. Links are integral and perhaps the most important tag of the HTML language. Links are used to connect various pages in a website. These links are created using the A tag. In technology lingo, links are called ANCHORS. I have written a separate article on the structure of Link URLs on web. You can read it for understanding HTML links in a better way.
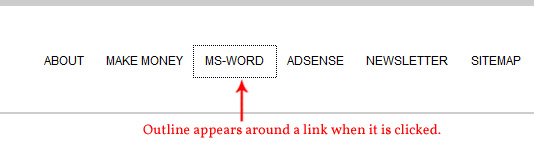
At present the topic I am concerned about is the dotted outline that appears around an anchor element when it is clicked. Such a dotted outline is shown by the browser to indicate that this is the link that has been clicked by the user. A good information, but visually, it may appear a bit out-of-the-place. So, many webmasters want to get rid of it.
You can remove such dotted outline from around a link.Thankfully, CSS specifications have a very easy way to do away with active link outline.
Just set the outline attribute of the anchor style to none. A sample is given below for your reference.
. a { outline:none }
This is it! Many people think that it is an issue with the border property and the problem should get resolved when border of the link is set to none. But no! This issue pertains to the outline property.
I hope this will help and save you some time while you’re designing your webpages.
You may also want to know how to check if a link is safe to click. Do let me know if you have any other problem related with CSS. I will try to help! Thank you for using TechWelkin.


Hmmm…. Nice ‘n’ easy… Great step :)
Very Good