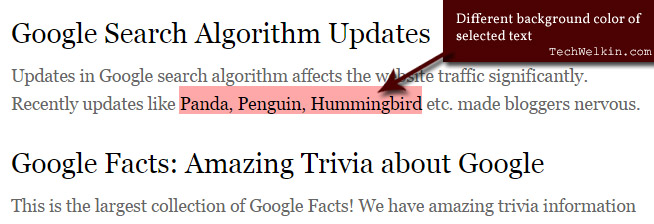
I don’t know how much it contributes to the beauty of a website, but I really liked the idea of having a different background color for selected text. When a visitor on your website selects some text and background of selected text becomes deep orange or pink; it somehow gives a feeling of freshness. It feels like a welcome break from the usual blue color background for selected text.
You can easily change background color with CSS. I have implemented a difference background color for selected text on my website. Let me tell you how you can do this.
It is easily possible to change background color of selected text using CSS.When you select text on a webpage the background color is mostly dictated by the operating system of your machine. On Windows, the most common selection background color is blue (although it depends on which Windows theme you’re using). This also means that various users having varied Windows themes will have a different user experience on your website because the background color will be different according to their Windows theme.
You would definitely want to give your users a uniform interface experience -wouldn’t you?
Thankfully, Mozilla-based browsers (Firefox, Google Chrome and Safari) allow you to set CSS rules for changing this effect. Here is how you can accomplish this by setting -moz-selection and selection properties:
/* for Firefox */
::-moz-selection {
background-color: #FFA;
color: #000;
}
/* for Safari and Chrome */
::selection {
background-color: #FFA;
color: #000;
}
Using these CSS rules you can add to your website or blog’s appeal. When someone selects a piece of text and background color turns out to be more vibrant than the usually expected blue, visitor is bound to feel good about it.
The caveat here is that you must select background color with care -don’t choose a color that is close to the color of your text. Otherwise, it would be difficult for visitors to read the selected text. Also, very bright colors may seem gaudy if they don’t match with the color-theme of your website. Background color should not look out-of-the-place.
Also, remember, Internet Explorer does not support these properties yet. This is not surprising though!
I hope this tip was useful for you. Please comment and let me know if you have any questions or suggestions about it.


color of content make an article more attractive, colors have great impact on viewers.