DIV is a versatile HTML element. You can size it, position it, stack it over other elements and wrap other elements around it. DIV is like a layer which can either be fixed or floating according to your need. Among other things, many CSS learners struggle to wrap text around a DIV element. Let’s learn how to do this.
By default, DIV element in HTML occupies the entire width available to it. That is to say that, unless controlled, default width of DIV is always 100%. As a result, DIV element pushes other elements in its way down.
You can control the width of the DIV element (let’s say you make it 50%). Although DIV will follow your command and occupy only 50% of width –but it will still not allow other elements to wrap around it.
At times, we need to wrap text around a DIV. In such cases, CSS property float comes to our rescue. This property float forces DIV to give space to other elements on its sides. Let’s see how to use float to wrap text around a DIV.
<div style="float: left; margin-top: 10px; background-color: #ff0000; width: 100px; height: 100px; margin: 10px;">my div 1</div> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent magna tortor, tincidunt ac tristique sit amet, condimentum ut erat. Mauris sem mi, ultrices et hendrerit vitae, hendrerit non tortor. Aliquam erat volutpat. Morbi eget leo lorem, ut placerat nisl. Aenean auctor volutpat condimentum. Morbi adipiscing leo et felis faucibus suscipit nec at odio. Pellentesque convallis turpis non sapien facilisis quis volutpat magna venenatis. Etiam nisi metus, imperdiet vitae lobortis sit amet, pharetra ut leo.</p>
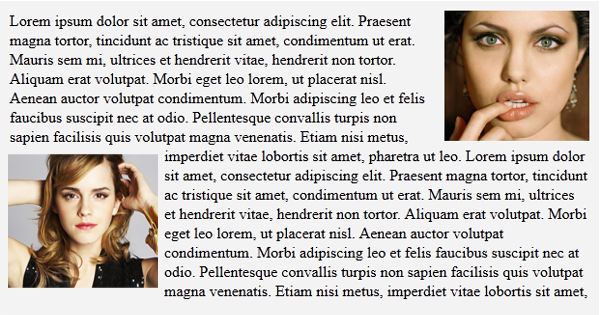
Remember, float property can either have left or right as value. In the following image, two DIVs containing pictures are floated left and right. As a result the surrounding text is neatly wrapping around the DIV.

Wrapping and floating text using CSS.
BONUS TIP: Using float property you can adjust two or more DIV elements side-by-side (adjacent to each other)
Now let’s see the actual demo of the above given code.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent magna tortor, tincidunt ac tristique sit amet, condimentum ut erat. Mauris sem mi, ultrices et hendrerit vitae, hendrerit non tortor. Aliquam erat volutpat. Morbi eget leo lorem, ut placerat nisl. Aenean auctor volutpat condimentum. Morbi adipiscing leo et felis faucibus suscipit nec at odio. Pellentesque convallis turpis non sapien facilisis quis volutpat magna venenatis. Etiam nisi metus, imperdiet vitae lobortis sit amet, pharetra ut leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent magna tortor, tincidunt ac tristique sit amet, condimentum ut erat. Mauris sem mi, ultrices et hendrerit vitae, hendrerit non tortor. Aliquam erat volutpat. Morbi eget leo lorem, ut placerat nisl. Aenean auctor volutpat condimentum. Morbi adipiscing leo et felis faucibus suscipit nec at odio. Pellentesque convallis turpis non sapien facilisis quis volutpat magna venenatis. Etiam nisi metus, imperdiet vitae lobortis sit amet, pharetra ut leo.
I hope this tip was useful for you. Please let me know if you have any question or doubt about it. Thank you for using TechWelkin.

Got the floating div part, but how do you eliminate the space between the top section of text and the rest, as in the top illustration, probably made with word or other word processor? With your suggested div markup, “My Div 2” inserts a paragraph break and a double space between the top part of the text and text where the 2nd div starts.
Thank you, thank you, thank you!
In line 1 of the provided code snippet, in in style attribute of ‘div’, use of ‘margin’ property can be optimized.
“margin : 10px ” is applied at the last and thus “margin-top : 10px” can be skipped, as anyways it would be overridden.
Thanks for the comment and good observation. You’re right “margin-top:10px” is redundant.
great…