List of best fonts for websites. These free web fonts can make your websites look modern and easily readable. You can download these fonts from Google Fonts and other similar font libraries.


List of best fonts for websites. These free web fonts can make your websites look modern and easily readable. You can download these fonts from Google Fonts and other similar font libraries.

List of the main difference between Java and C++. Both programming languages, C++ and Java, share similarities as well as differences.

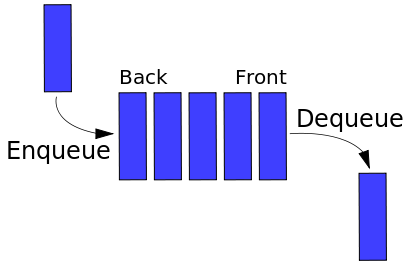
Learn the major differences between stack and queue data structures. It is a common question in programming language courses and exams.

Let’s learn the major differences between C and C++ programming languages. C++ offers excellent object orientation programming (OOP) paradigm. Nevertheless, C is still the most widely used in software development.
Learn the main differences between compiler and interpreter. This article tells you how source code converts into machine code and bytecode. Both compiler and interpreter take a different approach for this conversion.

Learn how to disable and turn off autocomplete feature of browsers. You can code your web forms in way to stop autofill by browsers and extensions.

Aligning a div element to the center of the screen is a regular need in web development. New web developers often ask how to vertically middle align and horizontally center align a div element with the help of CSS rules. Let’s learn!

Learn to automatically append link of source page or add copyright notice when someone copies text from your website. It may help in fighting plagiarism.
You can load Disqus on click of a button. Loading Disqus comments on demand using onclick event increases page load speed of your website. It can be done with jQuery or with simple JavaScript.

Responsive Web Design is the new hot topic in blogging world. Learn answers to frequently asked questions before you decide to redesign your website or blog.

Converting a colored image into grayscale on-the-fly using CSS is now very easy. This feature can be used to create a fancy mouse over effect.

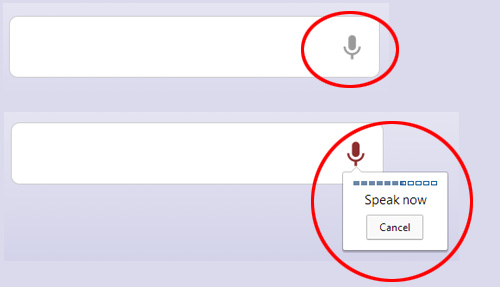
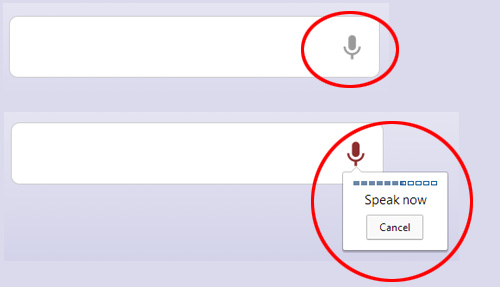
As x-webkit-speech attribute works only for input box, learn how to add a speech input microphone / mic / mike icon in a TEXTAREA element.

Learn how to add a mic / mike / microphone icon in an input box for speech input. This feature is supported via x-webkit-speech attribute in webkit browsers.

Learn how to open and display a link in a new tab in your browser. This can be done using both HTML (Link) as well as JavaScript (Button), according to your requirement.

Arranging DIV elements in an HTML code is sometimes a bit confusing task for new developers. Learn how to place three or more div elements side by side.