Aligning a div element to the center of the screen is a regular need in web development. New web developers often ask how to vertically middle align and horizontally center align a div element with the help of CSS rules. Let’s learn!


Aligning a div element to the center of the screen is a regular need in web development. New web developers often ask how to vertically middle align and horizontally center align a div element with the help of CSS rules. Let’s learn!

Converting a colored image into grayscale on-the-fly using CSS is now very easy. This feature can be used to create a fancy mouse over effect.

Web developers often want to give different CSS style to alternate (even or odd) items in a UL or OL HTML lists. Learn how to do this with or without jQuery.

One of the biggest relief that CSS 3 has brought for web developers is text shadow property. Now it is kid’s play to give Photoshop like shadow effects to text.

A simple method to make any portion of your webpage to float when user scrolls the page. The technique makes use of jquery’s scroll event.

Many people face the problem of flash appearance of a light yellow box right before the Google AdSense ad appears. Learn the reason and solution of the problem.
Learn how to vertically (middle) align text within a DIV element. It’s a simple thing to do but so far CSS specifications have been silent on it.

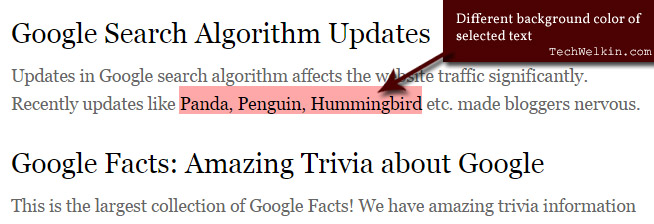
You may have seen on other websites that when you select text, the selection background color is NOT regular blue! Learn how to do this using CSS rules.

Arranging DIV element in side-by-side (adjacent) manner is something web developers often need to do. Learn how to accomplish this.

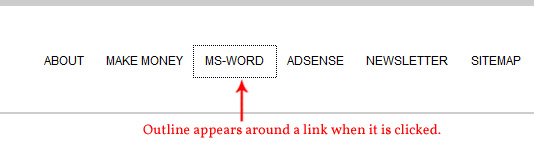
Dotted outline that appears around an HTML anchor link when it is clicked may not be visually appealing to many. Learn how to remove it.